问题
我想得到数组里每一条数据的age>10 && age<30的数据
报错
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
var data = [{
id: 1,
name: "test1",
age: 8,
children: [{
id: 11,
name: "test1-1",
age: 18,
children: [{
id: 111,
name: "test1-1-1",
age: 28,
children: [{
id: 1111,
name: "test1-1-1-1",
age: 38
}]
}]
}]
}, {
id: 2,
name: "test2",
age: 18,
children: [{
id: 21,
name: "test2-1",
age: 28,
children: [{
id: 211,
name: "test2-1-1",
age: 38,
children: [{
id: 2111,
name: "test2-1-1-1",
age: 48
}]
}]
}]
}, {
id: 3,
name: "test3",
age: 28,
children: [{
id: 31,
name: "test3-1",
age: 68
}]
}, {
id: 4,
name: "test4",
age: 38,
children: [{
id: 41,
name: "test4-1",
age: 88
}]
}, {
id: 5,
name: "test5",
age: 48,
children: [{
id: 51,
name: "test5-1",
age: 48
}]
}, {
id: 6,
name: "test6",
age: 58,
children: [{
id: 61,
name: "test6-1",
age: 28
}]
}]
function arrayFn(data) {
data.forEach(item => {
if (item.age < 30 && item.age>10 ) {
console.log(item)
}
item.children.forEach(bb => {
arrayFn(bb)
})
})
}
arrayFn(data)
</script>
重新上传
vue中报错了 Uncaught RangeError:超出最大调用堆栈大小
<script>
export default {
data() {
return {
number1: 0,
number2: 0,
data1: [],
data: [
{
id: 1,
name: "test1",
age: 8,
children: [
{
id: 11,
name: "test1-1",
age: 18,
children: [
{
id: 111,
name: "test1-1-1",
age: 28,
children: [
{
id: 1111,
name: "test1-1-1-1",
age: 38
}
]
}
]
}
]
},
{
id: 2,
name: "test2",
age: 18,
children: [
{
id: 21,
name: "test2-1",
age: 28,
children: [
{
id: 211,
name: "test2-1-1",
age: 38,
children: [
{
id: 2111,
name: "test2-1-1-1",
age: 48
}
]
}
]
}
]
},
{
id: 3,
name: "test3",
age: 28,
children: [{ id: 31, name: "test3-1", age: 68 }]
},
{
id: 4,
name: "test4",
age: 38,
children: [{ id: 41, name: "test4-1", age: 88 }]
},
{
id: 5,
name: "test5",
age: 48,
children: [{ id: 51, name: "test5-1", age: 48 }]
},
{
id: 6,
name: "test6",
age: 58,
children: [{ id: 61, name: "test6-1", age: 28 }]
}
]
};
},
methods: {
btn() {
if (
this.number1 >= this.number2 ||
this.number1 < 0 ||
this.number1 > 100 ||
this.number2 < 0 ||
this.number2 > 100
) {
alert("输入错误");
return false;
} else {
this.filterFn()
console.log(this.data1);
}
},
filterFn(){
var that = this;
this.data.forEach(item => {
if(item.children){
that.filterFn(item.children)
}
if(item.age < this.number2 && item.age >this.number1){
delete item.children;
this.data1.push(item)
}
})
}
}
};
</script>
1 回答
拉莫斯之舞
TA贡献1820条经验 获得超10个赞
arrayFn方法里面的bb不是数组,不能递归了
function arrayFn(data) {
data.forEach(item => {
if (item.age < 30 && item.age>10 ) {
console.log(item)
}
item.children.forEach(bb => {
arrayFn(bb) // 这个bb不是数组
})
})
}你要判断是否有children, 然后递归
function arrayFn(data) {
data.forEach(item => {
if (item.age < 30 && item.age>10 ) {
console.log(item)
}
if(item.children) {
arrayFn(item.children)
}
})
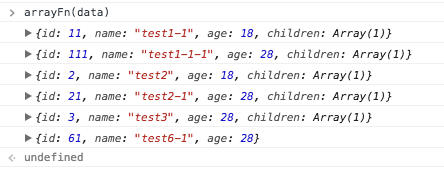
}结果
去掉children
function arrayFn(data) {
data.forEach(item => {
if(item.children) {
arrayFn(item.children)
}
if (item.age < 30 && item.age>10 ) {
delete item.children
console.log(item)
}
})
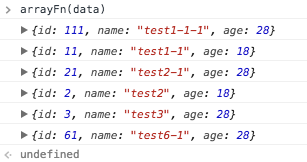
}结果

- 1 回答
- 0 关注
- 1032 浏览
添加回答
举报
0/150
提交
取消
