2 回答
TA贡献2021条经验 获得超8个赞
构造函数中,有个__proto__属性,里面指向的是原型。
首先,构造函数的自有属性里,没有 __proto__ 属性,你看到的可能是构造函数的原型链加粗文字上的,或者是实例的__proto__ 属性;
其次,构造函数中访问它对应的原型对象,用 prototype 属性,原型对象上有 constructor 属性指向构造函数,构造函数和原型对象互相关联;
那么是不是就说明原型是存在于构造函数中的,属于构造函数的一个属性?
prototype 是存在于构造函数中的,属于构造函数的一个属性。原型是一个对象,构造函数的prototype指向这个对象。
还是说,prototype原型不是属于构造函数的,而__proto__只是指路人而已?
指路人说法不准确,prototype 仅仅是构造函数的属性,是一个引用,指向内存里的 prototype 对象;__proto__ 在实例上,作为实例的属性,是一个引用,指向内存里的 prototype 对象
题外话
1、__proto__ 不建议使用,可以用 Object.getPrototypeOf() 和 Object.setPrototypeOf() 代替;
2、原型建议看经典书籍吧,书上说的严谨清楚些;
3、你的基本概念有些混乱,还是看经典书籍吧
JavaScript权威指南-第6版-中
JavaScript高级程序设计-第3版-中
TA贡献2011条经验 获得超2个赞
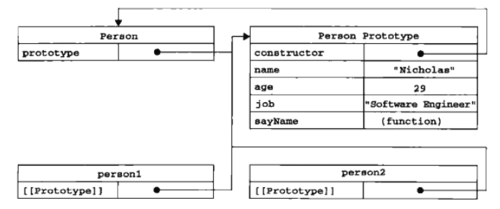
当你定义一个(构造)函数的时候,伴随这这个函数的定义,这个函数自然具有一个prototype属性,这个属性指向一个对象,我们把它称作函数的原型对象吧,这个原型对象中有一个属性constructor指向了这个函数。
可以认为定义构造函数<F>的同时也生成了一个对象<O>,构造函数<F>用prototype属性指向<O>,<O>用constructor属性指向<F>,它们就绑在了一起。
function F(){};
console.log(F === F.prototype.constructor); // true
上面说的和__proto__还没有关系,它是在用构造函数生成的实例上的。当我们用构造函数生成一个实例时<R>,这个实例有一个属性__proto__指向了那个原型对象<O>。
var R = new F();
console.log(R.__proto__ === F.prototype); // true
现在我们来看构造函数<F>、原型对象<O>、实例对象<R>: <F>用prototype属性指向<O>, <R>用__proto__属性指向<O>, 而<O>用constructor属性指向<F>。如果你画个图就更清晰了。

另外说以下,要通过实例对象来获得它的原型对象,__proto__并太好,由于浏览器大多支持,因此es6中也写入了标准,但是从它的写法就看出它更多地是一个内部的属性,实际代码中可以用Object.getPrototypeOf()方法,传入一个实例对象,就可以获得它的原型对象。
添加回答
举报
