2 回答
TA贡献1841条经验 获得超3个赞
不知道你是怎么写的,使用$.extend不会过滤掉函数啊,使用$.extend的深拷贝试试:

let zTreeOnCheck = function() {}
let zTreeBeforeClick = function() {}
let zTreeOnRemove = function() {}
let addDiyDom = function() {}
var setting={
data: {
keep: {
parent: true,
leaf: true
}
},
check: {
enable: true
},
callback: {
onCheck: zTreeOnCheck, //函数名
beforeClick: zTreeBeforeClick, //函数名
onRemove: zTreeOnRemove //函数名
},
view: {
showIcon: false,
showLine: false,
addDiyDom: addDiyDom //函数名
}
};
let setting1 = {
callback: {
onCheck: function onCheck(){console.log('on check')},
hello: function hello(){console.log('hello')}
}
}
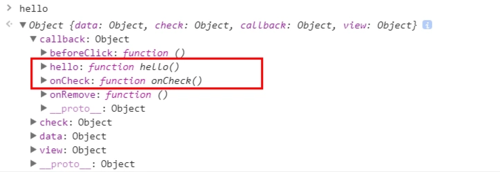
let hello = $.extend(true, {}, setting, setting1) // 深拷贝
console.log(hello)

添加回答
举报
