我用的vue2.0,写的一个组件watch有点疑问请教一下各位大神。我在data里面声明了一个变量isVRMode:然后我页面上引入了一个库(Cesium)的三维场景,上面自带了一个按钮vrButton,它有一个属性vrBotton.viewModel.isVRMode。问题来了,我有没有办法观察vrBotton.viewModel.isVRMode这个属性的变化呢?或者是和我的data中的isVRMode关联起来,然后观察呢?由于vrBotton.viewModel.isVRMode的值改变是点那个按钮自动触发的,不是我控制的,我搞了好久了,没找到解决办法,望处理过类似的大拿指点一下。var myObject = {}Object.defineProperty(myObject, 'isVRMode', {value: viewer._vrButton.viewModel.isVRMode })this.$watch('myObject.isVRMode', function (val) {console.log('myObject.isVRMode') }, {deep: true })window.myObject = myObject我试图这样把属性关联起来,但实际上并没什么用,如下图,我点按钮后viewer._vrButton.viewModel.isVRMode已经是true了,但是myObject.isVRMode仍然是false。不知这种情况是不支持,还是我思路弄错了呢?
2 回答
陪伴而非守候
TA贡献1757条经验 获得超8个赞
// 模拟你的对象
let vrBotton = {
viewModel: {
isVRMode: 'hello'
}
}
// 处理逻辑
function change (val, oldVal) {
console.log(`new value: ${val}, old value: ${oldVal}`)
}
(function () {
let val = vrBotton.viewModel.isVRMode
Object.defineProperty(vrBotton.viewModel, 'isVRMode', {
get () {
return val
},
set (cur) {
if (val !== cur) {
change(cur, val) // 数据改变的时候调用change方法
val = cur
}
}
})
})()
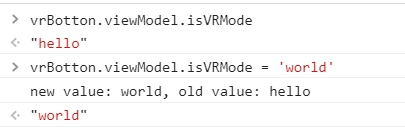
效果截图如下:

添加回答
举报
0/150
提交
取消
