3 回答
TA贡献1811条经验 获得超5个赞
不一定的,还有其它方式:
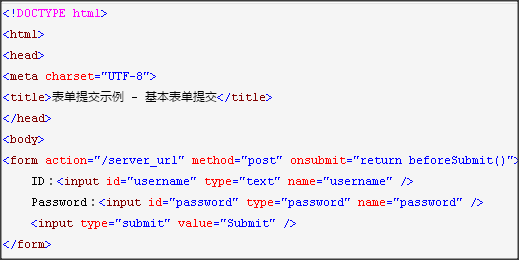
最基本的表单提交
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单提交示例 - 基本表单提交</title>
</head>
<body>
<form action="/server_url" method="post" onsubmit="return beforeSubmit()">
ID:<input id="username" type="text" name="username" />
Password:<input id="password" type="password" name="password" />
<input type="submit" value="Submit" />
</form>
<script type="text/javascript">
function beforeSubmit() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
if (username.length < 6 || password.length < 6) {
alert('格式不正确!');
return false;
} else {
return true;
}
}
2.FormData表单提交。
通过HTML5的FormData来提交表单,这种表单的提交方式是异步的,浏览器的地址是不会发生变化的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单提交示例 - FormData</title>
</head>
<body>
<form name="login_form" action="/server_url" method="post">
ID:<input id="username" type="text" name="username" />
Password:<input id="password" type="password" name="password" />
</form>
<button id="btn-submit" onclick="beforeSubmit()">Submit</button>
<script type="text/javascript">
function beforeSubmit() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
if (username.length < 6 || password.length < 6) {
alert('格式不正确!');
return;
}
// 1.创建一个FormData对象,直接把我们的表单传进去
var formData = new FormData(document.forms.namedItem("login_form"));
// 2.创建一个http请求对象
var xmlHttpRequest = new XMLHttpRequest();
xmlHttpRequest.open('post', '/server_url');
xmlHttpRequest.onload = function(resp) {
if (xmlHttpRequest.status == 200) {
alert('提交成功!');
} else {
alert('Error:' + xmlHttpRequest.status);
}
};
xmlHttpRequest.send(formData);
}
</script>
</body>
</html>
扩展资料:
HTML 表单用于搜集不同类型的用户输入。HTML5 Input,拥有多个新的表单输入类型,提供了更好的输入控制和验证。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
<form> <input /></form>
参考资料:HTML表单
TA贡献1796条经验 获得超4个赞
html 表单不一定非要用submit提交,还有以下几种方式:
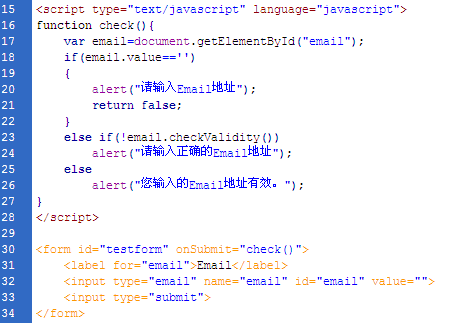
选择input类型为submit组件的onclick()函数也可以实现提交。如:<input type="submit" value="提交" onclick="return validateForm();">
使用用button按钮的onclick()函数,进行手动点击提交。如:<input name="btnModify" type="button" id="btnModify" value=“修改" onclick="modifyItem()">
扩展资料
onsubmit属性内容一定要有return关键字,否则函数会直接执行,不会返回
validateForm一定要返回一个boolean类型的返回值
提交按钮要写成submit类型的
提交时,设置form的action和method属性,然后利用form.submit()函数提交。
TA贡献1824条经验 获得超8个赞
不一定非要用submit提交,还有以下几种方式:
1、选择input类型为submit组件的onclick()函数也可以实现提交。
如:<input type="submit" value="提交" onclick="return validateForm();">
2、使用用button按钮的onclick()函数,进行手动点击提交。
如:<input name="btnModify" type="button" id="btnModify" value=“修改" onclick="modifyItem()">
扩展资料:
Html提交的小技巧
自动提交:
<html>
<head>
<title>Untitled Document</title>
(1)自动提交表单:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
guage=javascript>
setTimeout("document.form1.submit()",10000)
</script>
<body bgcolor="#FFFFFF" text="#000000">
<form name="form1" method="post" action="pp.asp">
<p>
<input type="text" name="textfield">
</p>
<p>
<input type="text" name="textfield2">
</p>
</form>
</body>
</html>
10秒后提交。
- 3 回答
- 0 关注
- 2066 浏览
添加回答
举报