如何在MVC应用程序中使用Jquery
3 回答
饮歌长啸
TA贡献1951条经验 获得超3个赞
在MVC应用程序中使用Jquery
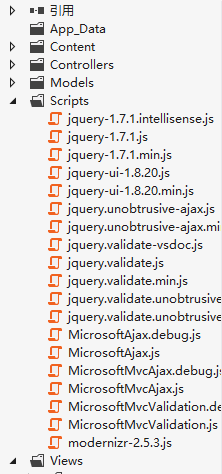
当使用Visual Studio项目模版创建新的ASP.NET MVC项目时,它会默认生成使用Jquery需要的所有内容,每个新项目中都回包含一个Scripts文件夹,里面带有很多个js文件。
JQuery核心库是一个名为Jquery-<version>js的文件,所以Jquery的版本是1.7.1,这个文件中包含了JQuery源代码的可注释版本。
精简的JavaScript脚本文件在客户端的行为以及实现的功能与非精简文件一样,然而,由于精简文件叫较小,因此通常都是尽可能的向客户端发送精简文件。
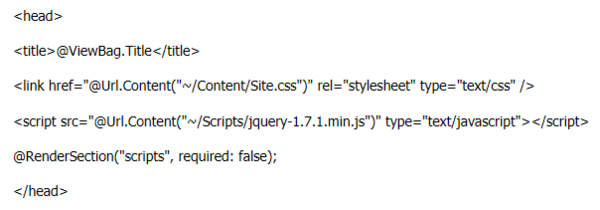
ASP.NET MVC应用程序中默认的布局试图(_Layout.cshtml)通常情况下用下面的脚本标签引用Jquery的精简版本。
在节点中放置脚本
向输出中注入脚本的另一种方式是定义用来防治脚本的Razor节。
可以在引用布局的任何视图中添加脚本姐,用来向该试图的头部注入特定的脚本:Index.cshtml。
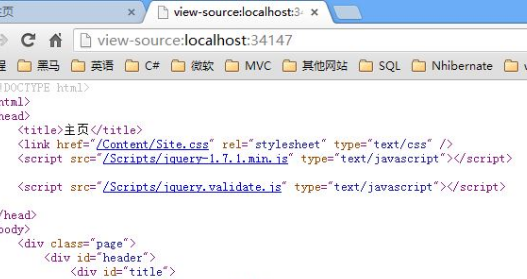
按F5运行网站,打开网站首页,添加的jquery.validate.js文件显示在引用JS的最下面了。
Scripts目录下的其他文件
除了Jquery核心库之外,Scripts目录中还包含两个Jquery插件:Jquery UI和Jquery验证,这些扩展增加了Jquery核心库的能力。
- 3 回答
- 0 关注
- 702 浏览
添加回答
举报
0/150
提交
取消