如题我先在app.js wx.login里面跟后台交互了一下 把openid传过来,然后放到globalData里面 onLaunch: function () { wx.login({ success: res => { wx.request({ ....省略 success: res =>{ if (res.statusCode == 200){ this.globalData.openid = res.data.openid; //我在这里赋值 } } }) } }) }, onShow:function(){ console.log('onshow---',this.globalData.openid); //但这里打印值是空的 }, globalData: { userInfo: null, openid:'' },但是在onShow周期里获取不到this.globalData.openid的值,请问如何操作?
3 回答
撒科打诨
TA贡献1934条经验 获得超2个赞
异步方法请用回调。
看你更新重新给你回答一下,你这个人怎么这么轴,哈哈;

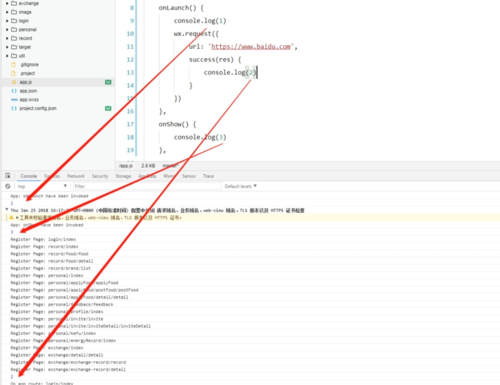
看截图吧。你忽略其它东西。看和你写法差不多的敌方;
都说你的异步方法 不会阻塞onShow 的运行。
繁星coding
TA贡献1797条经验 获得超4个赞
注意this
先这样 const _this = this
success: res =>{
if (res.statusCode == 200){
_this.globalData.openid = res.data.openid; //this在这里绑定的不是app
if(this.asd){
this.asd();
}
}
}
添加回答
举报
0/150
提交
取消
