2 回答
TA贡献1877条经验 获得超1个赞
这个是HTML DOM对象的方法,并不是js的函数,js只是调用对象的focus方法.该方法表示将输入焦点移至对象上.
资料拓展
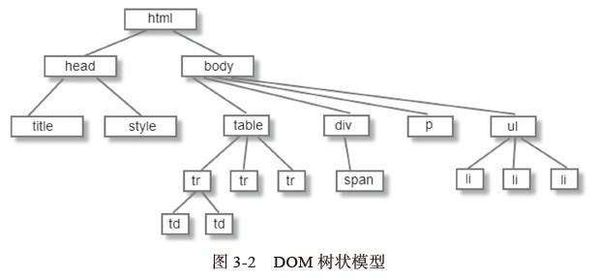
HTML DOM是HTML Document Object Model(文档对象模型)的缩写,HTML DOM则是专门适用于HTML/XHTML的文档对象模型。熟悉软件开发的人员可以将HTML DOM理解为网页的API。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。 例如Javascript就可以利用HTML DOM动态地修改网页。
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面中其他的标准组件。简单理解,DOM解决了Netscape的JavaScript和 Microsoft的JavaScript之间的冲突,给予web设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对象。
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
每个节点都拥有包含着关于节点某些信息的属性。这些属性是:
nodeName(节点名称)nodeValue(节点值)nodeType(节点类型)
根据W3C的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
TA贡献1818条经验 获得超11个赞
在JavaScript中,focus()虽然比较罕见,但还是比较有用的,
主要是用于获取焦点,说白了,就是自动把光标放到此组件上面,无须用户再次操作。
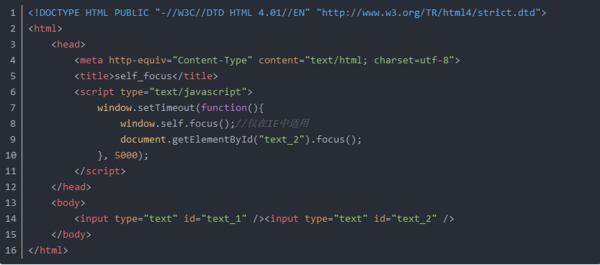
直接用一个例子说明问题:
上述代码,设置在打开网页5秒之后,无须用户操作,focus()方法会自动将光标放到id为text_2这个文本框。
在IE中,window.self.focus();还会起作用。5秒后,窗口还会自动获得焦点,切换到其他窗口,或者其他程序,等5秒,IE浏览器还会自动返回到前台,成为活动窗口,而在野狐禅等其他浏览器中不适用。火狐、谷歌等为了安全性,设置浏览器无法实现控制用户行为。在其他程序应用时,让浏览器获取窗口焦点这个是无法做到的。最少在浏览器内部js无法做到。
不过对于chrome或者firefox,safari之类的浏览器可以用过Notification这个类来做一个弹出通知。然而notification必须要支持html5,太麻烦。目前要求窗口获取焦点,基本上用alert去实现。
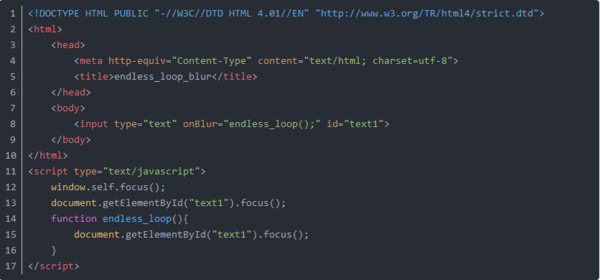
由于IE的window.self.focus();是其作用的,不被禁止的,配合onblur()获取焦点事件,还能构造一个死循环,让IE崩溃,如下的代码:
拓展资料
关于Java
添加回答
举报