先看一段代码:var obj={b:2};console.log(obj.a);console.log(obj);obj.a=1;console.log(obj);这三个 console.log() 分别输出如下结果:第一个 undefined 我可以理解,但是第二个为什么可以输出 a:1,而且还可以看出第二个和第三个打印的结果有个明显区别:第一个大括号里只有 b:2,而第二个全部输出。求大神解惑?
2 回答
Cats萌萌
TA贡献1805条经验 获得超9个赞
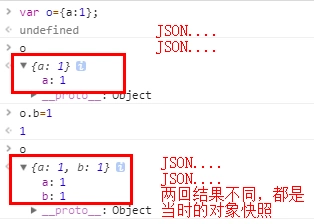
背后逻辑应该类似这样:
let 简版快照=JSON.parse(JSON.stringify(obj));//返回一个新对象,相当于老对象的快照
let 详情快照=JSON.parse(JSON.stringify(obj));//返回一个新对象,相当于老对象的快照
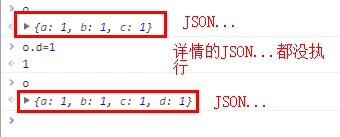
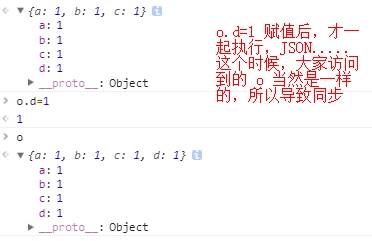
如果你现在访问了详情,详情快照就确定了,后面不变了,如果你放着,后面再访问,详情快照就暂时没有值,等你加了一个属性,这个时候,再访问前面的,这个时候,前后两个都会执行
JSON.parse(JSON.stringify(obj))
那么这个时候的结果当然是一样的,也就是出现同步;
图解:



添加回答
举报
0/150
提交
取消
