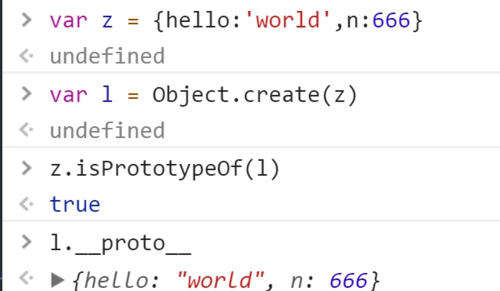
参考:1、犀牛书P138:通过对象直接量或Object.create创建的对象包含一个名为constructor的属性,这个属性指代Object()构造函数。因此constructor.prototype才是对象直接量的真正的原型。但对于Object.create()创建的对象则往往不是这样。2、犀牛书P138另一段:通过Object.create()创建的对象使用第一个参数作为它们的原型。3、同页另一段:每一个对象都有与之相关的原型、类、可拓展性。4、关于为什么实例没有prototype属性?什么时候对象会有prototype属性呢?这个问题的回答截图https://segmentfault.com/q/10...实验贴图:问题:1、原型是否就是prototype属性所指向的引用?既然每个对象都有原型是否意味着都有prototype属性?2、参考四中的采纳答案说只有函数才有prototype属性是否参考3每一个对象都有与之相关的原型矛盾?是不是说除了函数的其他对象都是没有prototype属性的?3、实验贴图中,为什么使用Object.create(z)创建的对象l无法使用prototype输出z?而且没有prototype值,并且按照参考2的说法l的原型应该是对象z。那么要怎么通过l输出它的原型z呢?其他:如果你对其中的一个问题有了解,或者对js原型有理解都可以回答,有帮助的一定给赞同。谢谢~
1 回答
倚天杖
TA贡献1828条经验 获得超3个赞
1.原型的理解没有问题。不是每个对象都有prototype属性。原型是相对实例而言的,指向实例构造函数的prototype属性。
2.不矛盾。原型是相对于实例而言的,每个对象都有原型,但不是每个对象都有prototype属性,构造函数才有。
3.实例访问原型可通过__proto__

添加回答
举报
0/150
提交
取消
