用vue-cli做的一个项目,用vue-router实现路由,打包后部署在阿里云服务器上,在阿里云服务器设置了404页面指向到index.html,这样就保证了直接访问路由地址不会报404的问题。比如直接访问http://tangmai.com.cn/about/top 他就会直接通过路由跳转到指定的页面。但是现在问题来了,有一些手机通过微信去访问这个地址:http://tangmai.com.cn/about/top 他会出现腾讯公益的404页面,而不是按照预期的服务器找不到虚拟路径就跳转到index.html,然后再通过前端的路由跳转页面。分析了很久这个问题的原因,应该是腾讯将我的404给拦截了,强制转向到腾讯公益的404页面。虽然找到原因了,但还是没有解决办法,如果不想被强制跳转到腾讯公益的404页面该怎么做?希望各位前端大神们帮帮忙
2 回答
慕田峪9158850
TA贡献1794条经验 获得超7个赞
请教大神,终于解决了这个问题,分享一下解决方案:
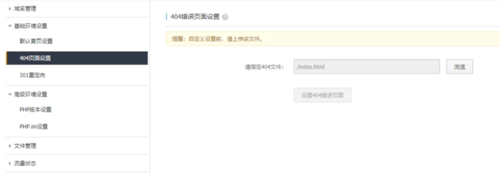
因为我用的是阿里云的虚拟主机,本以为是在基础环境设置里面设置404页面的指向地址就可以了

但实际上是没有用的,还需要在与index.html同级的根目录使用.htaccess文件来配置url重定向,将所有路由都重定向到index.html,在.htaccess文件中添加代码如下:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
添加回答
举报
0/150
提交
取消
