2 回答
TA贡献1789条经验 获得超10个赞
图片不显示无非就两种情况:一种是资源找不到,一种是样式问题,其中样式有可能是图片无高宽、层叠过低被覆盖等等!不过也有种奇葩情况,就是图片资源刚刚大于limit值一点点,如果该图片多个地方使用,会出现有些地方也会打包成base64,有些地方不会,那不会的地方就不会显示,我们公司项目就遇到了这种奇葩情况。这说明limit也会有微小误差的。
不是很清楚图片您是怎么使用的?
正确使用方式:
Vue:
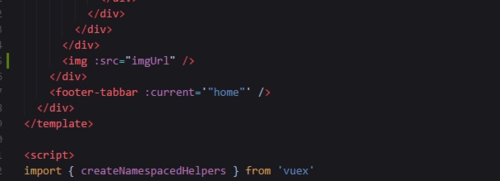
<template>
<div>
<img :src="imgUrl">
</div>
</template>
JS:
import testImg from '../assets/test.jpg'
export default {
data() {
return {
imgUrl: testImg
}
}
}
疑惑:
图片打包完引用路径不应该以‘/’开头吗?您这边是相对路径。我这边打包路径是这样的:

是以‘/’开头的。
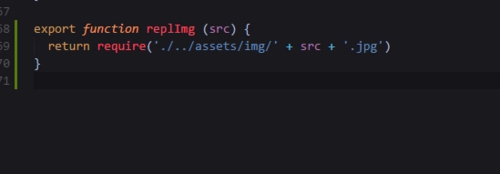
您将图片链接放在一个函数里面,函数返回的图片路径是固定的,但webpack编译后,通过url-loader加载器图片路径和名称都发生了变化了,但是您代码html并没有发生变化,自然而然就找不到了!
您可以将图片import .. from '../....' 打印下,然后再打印下函数的值,您会发现两个值根本不对应!
还有一个建议:
返回语句不应包含赋值!在严格语法上会报错的!




快速写了一个demo:
TA贡献1802条经验 获得超5个赞
这是路径问题,是一个通用问题,与具体语言无关
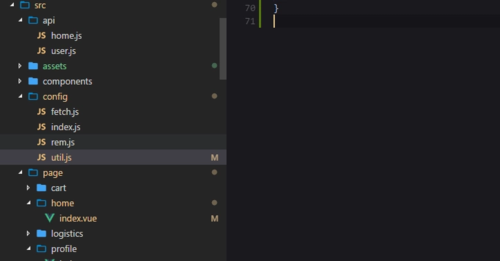
首先.表现相对当前路径,比如main.js可以通过./App.vue访问App.vue..表现相对上一目录的路径,比如utils下的某一个文件A.vue可以通过../main.js访问main.js,/表示绝对路径,一般为项目的根目录,比如你说的 /src...
这里访问不到,是因为访问位置错了,我不知道你的replaceimg.js放在那里,
如果是compents/xxx/replaceimg.js ,访问需要 ../../assets/...
添加回答
举报
