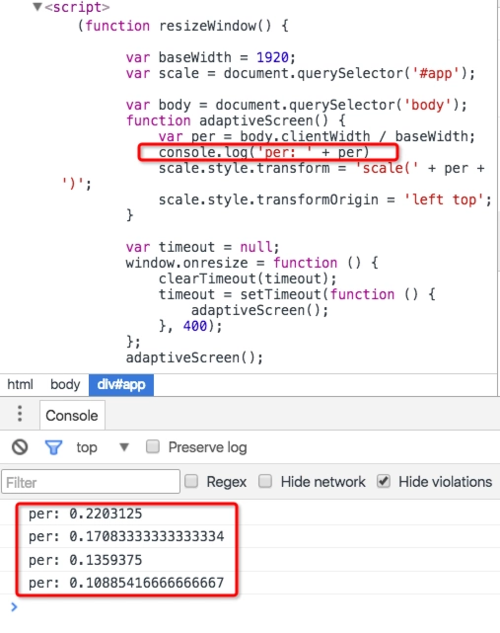
resizeWindow(id) { var baseWidth = 1920; var body = document.querySelector('body'); var scale = document.querySelector('#app'); function adaptiveScreen() { var per = body.clientWidth / baseWidth; scale.style.transform = 'scale(' + per + ')'; scale.style.transformOrigin = 'left top'; } var timeout = null; window.onresize = function () { clearTimeout(timeout); timeout = setTimeout(function () { adaptiveScreen(); }, 400); }; adaptiveScreen(); }
添加回答
举报
0/150
提交
取消