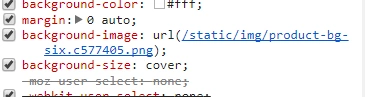
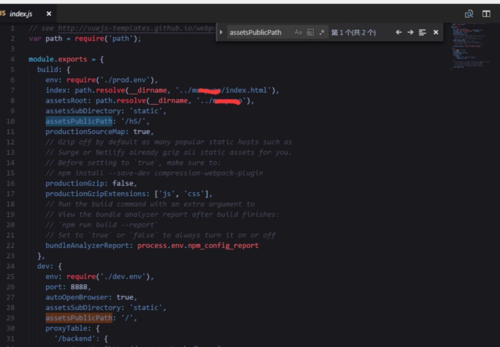
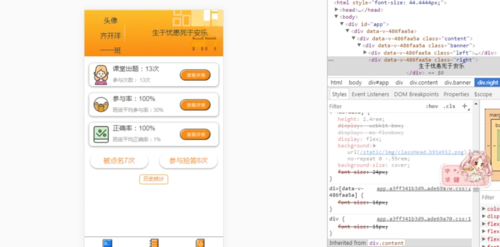
先贴上webpak.base.config.js关于图片的代码test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') }小于10k的图片都形成了base64码正常显示但是超过的显示不了,css属性为这样完整路径为这样config.index.js的代码如下如果将上面的assetsPublicPath按照部分网上的更改为'/'的话则所有打包后的引用路径为这样file:///D:/static/js/app.77e13a999be27db608eb.js就没有在项目目录下css写在VUE文件里,图片文件放在src的平级目录static里
1 回答
慕桂英3389331
TA贡献2036条经验 获得超8个赞
图片不显示无非就两种情况:一种是资源找不到,一种是样式问题,其中样式有可能是图片无高宽、层叠过低被覆盖等等!不过也有种奇葩情况,就是图片资源刚刚大于limit值一点点,如果该图片多个地方使用,会出现有些地方也会打包成base64,有些地方不会,那不会的地方就不会显示,我们公司项目就遇到了这种奇葩情况。这说明limit也会有微小误差的。
疑惑:
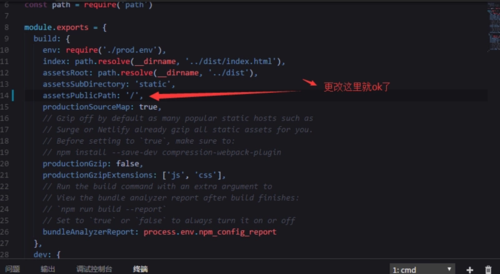
图片打包完引用路径不应该以‘/’开头吗?您这边是相对路径,在css文件中应该是找不到的。我这边打包路径是这样的:

是以‘/’开头的。
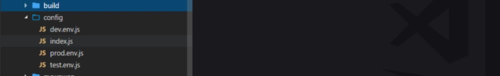
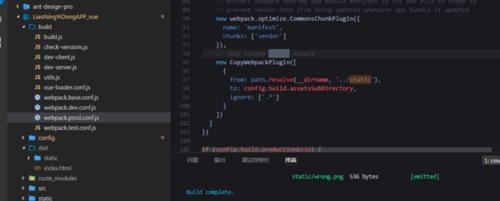
脚手架:index.js有设置图片打包路径的。


只要
我的个人服务器结果展示:

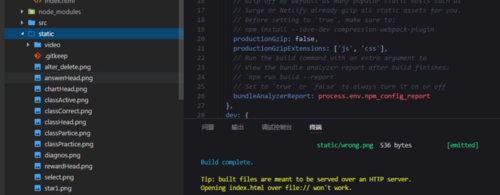
疑惑点:开发用的静态资源为什么放在这里面

这里面是静态资源,不需要版本管理的,脚手架直接copy的,具体进入webpack.prod.conf.js看看:

将您用于开发的静态资源移入src/assets下面
添加回答
举报
0/150
提交
取消
