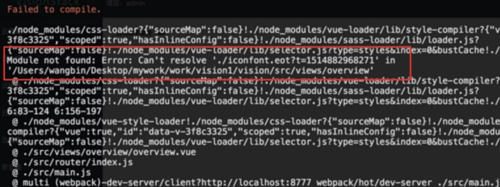
看的错误信息是css-loader,可是刚才我已经安装了css-loader依赖包里面已经有了这个依赖。然后在webpack.base.conf.js中把这些也写上了可是我在页面上引入的时候就报错了求知道的大神指点一下。
2 回答
幕布斯6054654
TA贡献1876条经验 获得超7个赞

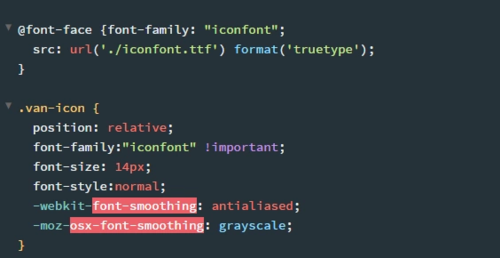
看起来是这个错?
以及还有url-loader?
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
添加回答
举报
0/150
提交
取消