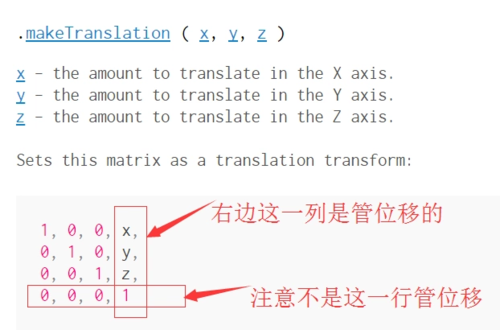
var mirrorMatrix = new THREE.Matrix4(); mirrorMatrix.set( 3, 0, 0, 0, 0, 3, 0, 0, 0, 0, 3, 0, 20, 4, 2, 1 ); sphere.applyMatrix(mirrorMatrix); scene.add(sphere); console.log(sphere); camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); document.getElementById("WebGL-output").appendChild(renderer.domElement); renderer.render(scene, camera);发现scale没有问题,但是坐标20,4,2不起作用,仍然在原点位置,这是为什么呢?谢谢
1 回答
幕布斯7119047
TA贡献1794条经验 获得超8个赞

所以修改矩阵如下:
mirrorMatrix.set(
3, 0, 0, 20, 0, 3, 0, 4, 0, 0, 3, 2, 0, 0, 0, 1
);
Update1:

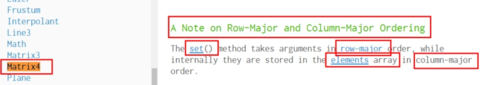
因为使用数组来存储矩阵,矩阵是二维的,如果用一维数组存储的话,肯定会涉及一个顺序问题,即一行行的存储还是一列列的存储;
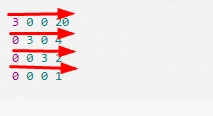
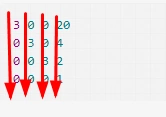
官网的说明是set方法使用的是行主序,元素中的矩阵是列主序,举例如下:
矩阵
3 0 0 20
0 3 0 4
0 0 3 2
0 0 0 1

如果使用行主序存储在数组中,那么这个数组是[3, 0, 0, 20, 0, 3, 0, 4, 0, 0, 3, 2, 0, 0, 0, 1]

如果使用列主序存储在数组中,那么这个数组是[3, 0, 0, 0, 0, 3, 0, 0, 0, 0, 3, 0, 20, 4, 2, 1]
添加回答
举报
0/150
提交
取消
