.hydt_title:HOVER{ text-decoration:underline;}<div class="hydt_1"> <div class="hydt_title"> <a href="">成都布局66个重点产业园</a> </div> <div class="hydt_content"> 成都国家中心城市产业发展大会上提出 </div> </div>
2 回答
慕工程0101907
TA贡献1887条经验 获得超5个赞
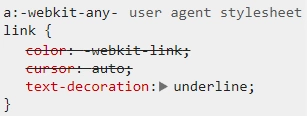
a元素有默认样式,其中之一就是添加下划线,

所以你需要覆盖默认样式:
.hydt_title a {
text-decoration: none;
}
.hydt_title a:hover {
text-decoration: underline;
}
largeQ
TA贡献2039条经验 获得超7个赞
.hydt_title{
text-decoration: none;
}
.hydt_title:hover{
text-decoration: underline;
}
添加回答
举报
0/150
提交
取消
