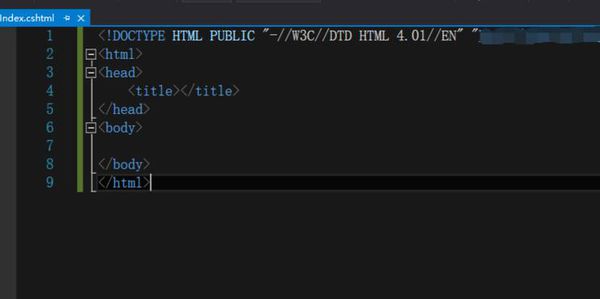
1、首先在电脑端找到代码文档,打开要修改的html结构的文档。

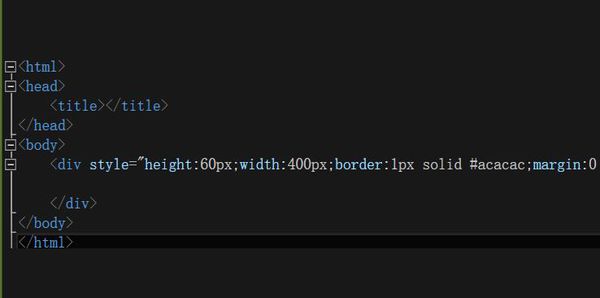
2、然后准备写一个div用来放内容,可以给div设置边框。

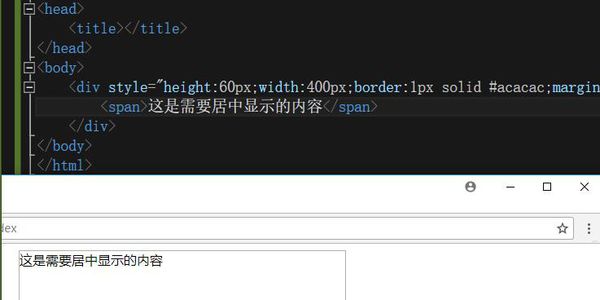
3、然后在div中添加内容,显示出来会发现内容偏向于左上角,如图所示。

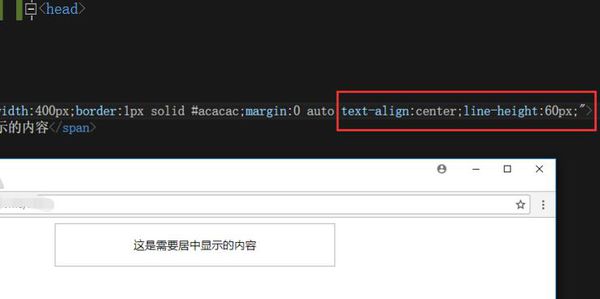
4、接着给div设置水平居中,并且设置行高为div的高度,让其水平垂直居中。

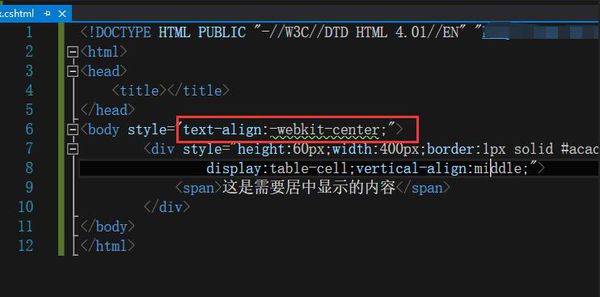
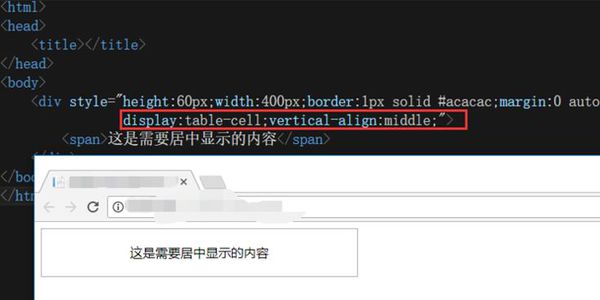
5、还可以改变div的属性,让其display属性为table-cell,在table单元格中可以通过vertical-align垂直居中。

6、若使用display转化后,margin的auto属性不起作用,可以运用栅栏系统进行布局,如图所示。