webstorm怎么把less文件编译成css
2 回答
犯罪嫌疑人X
TA贡献2080条经验 获得超4个赞
安装nodejs, http://nodejs.org/
打开CMD命令行工具, windows+R ==> 输入 cmd 回车
输入代码: npm install -g less 回车执行, 就会安装less工具
打开webStorm, File-->Settings-->Tools-->File Watchers
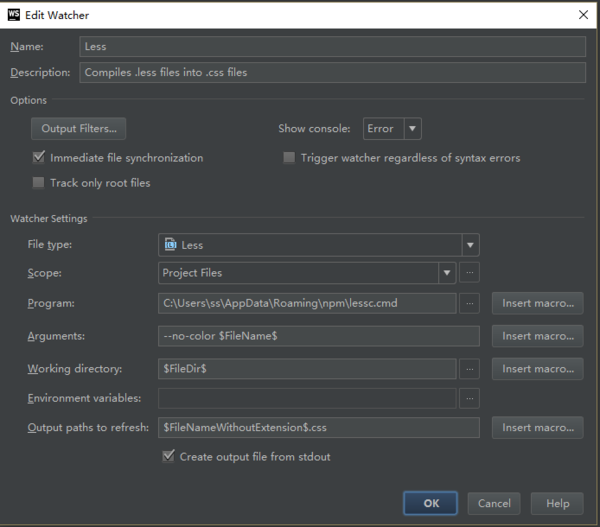
右边有一列, 找到一个"+"号的图标, 点击, 选中里面的"less", 看看是不是和下图一样, 不同版本的WebStorm可能会有区别, 这个是WebStorm 2016.1的版本截图
点击"OK", 应该就可以了
- 2 回答
- 0 关注
- 1643 浏览
添加回答
举报
0/150
提交
取消