2 回答
TA贡献1770条经验 获得超3个赞
如果你是说覆盖的情况 就是设置position:absoult 后设置z-index
如果你是说显示出来 将原div 顶下去。那么就将这个div设置在最上面 display:none 传入数据后 innerHtml 然后display:block
TA贡献1826条经验 获得超6个赞
这个问题已经回答过,如下所示
设置style 中 z-index:auto
auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:999。
若定义为-1,代表为最底层。
div的图层由div的style中的z-index来决定,z-index是层垂直屏幕的坐标,0最小,越大的话位置越靠上。
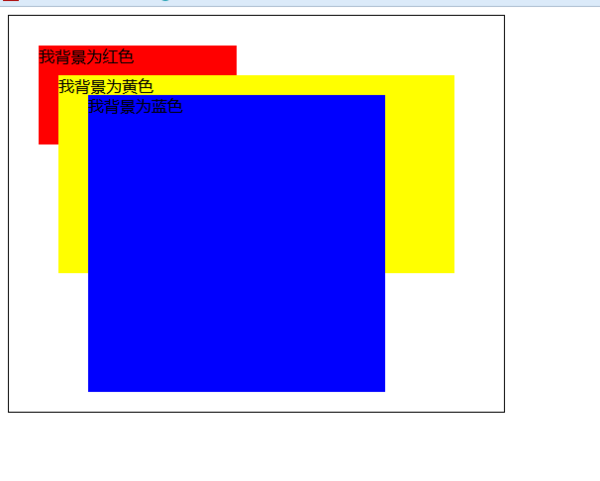
·测试效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div图层样式</title>
<style>
.div-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px}
.div-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px}
/* css注释说明: 背景为红色 */
.div-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px}
/* 背景为黄色 */
.div-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px}
/* DIV背景颜色为蓝色 */
</style>
</head>
<body>
<div class="div-relative">
<div class="div-a">我背景为红色</div>
<div class="div-b">我背景为黄色</div>
<div class="div-c">我背景为蓝色</div>
</div>
</body>
</html>
2、页面中实现的效果如下:
- 2 回答
- 0 关注
- 1418 浏览
相关问题推荐
添加回答
举报