2 回答
TA贡献1842条经验 获得超21个赞
用padding 属性来控制 padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
·语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
用margin 属性来控制:margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离
·语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
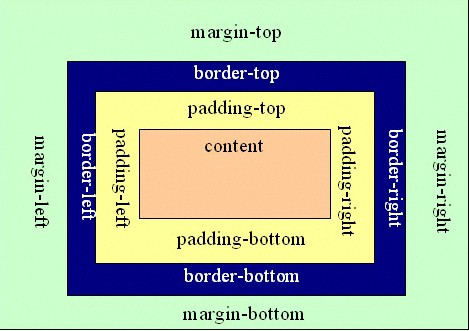
margin和padding的区别用图表示为:
- 2 回答
- 0 关注
- 7119 浏览
相关问题推荐
添加回答
举报