2 回答
TA贡献1820条经验 获得超10个赞
首先,需要一个定时器,可以使用JS中的setTimeout() 方法。
其次,实现DIV消失,有很多种办法,可以使用$("#div").css('display','none'),通过设置DIV的display属性为none实现隐藏,也可以使用Jquery中hide()方法实现隐藏,还可以使用remove()移除DIV来实现DIV的消失。
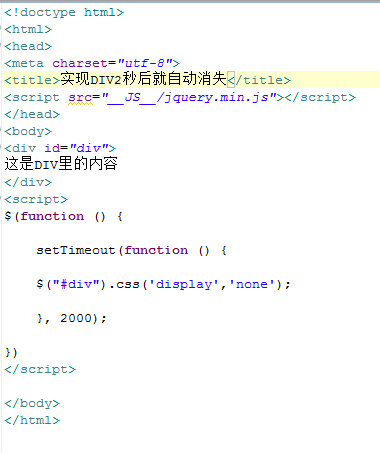
下面是使用css(),setTimeout() 两个方法实现2秒后自动消失的完整代码:
扩展资料:
clearTimeout()用于重置js定时器,如果你希望阻止setTimeout的运行,就可以使用clearTimeout方法。
例如,如果想手动点击按钮停止DIV消失,代码可以这样写:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>实现DIV2秒后就自动消失</title>
<script src="__JS__/jquery.min.js"></script>
</head>
<body>
<div id="div">
这是DIV里的内容
</div>
<a id="stop" onclick="stop()"/>点击停止消失</a>
<script>
var timer;
$(function () {
timer=setTimeout(function () {
$("#div").css('display','none');
}, 2000);
})
function stop(){
clearTimeout(timer);
}
</script>
</body>
</html>
TA贡献1772条经验 获得超5个赞
使用setTimeout()和hide()。
setTimeout()方法用于在指定的毫秒数后调用函数或计算表达式。
hide(),实现隐藏这个已经显示的div。
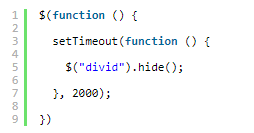
以下为使用setTimeout()设定一个函数在2秒后执行
$(function () {setTimeout(function () {$("divid").hide();}, 2000);})
扩展资料
.show(),如果被选元素已被隐藏,则显示这些元素。
jQuery选择器
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
- 2 回答
- 0 关注
- 2894 浏览
相关问题推荐
添加回答
举报