2 回答
TA贡献1845条经验 获得超8个赞
借助jquery的两个函数:find()和hide()可以实现这个效果
1 | $("div").find("span").hide(); |
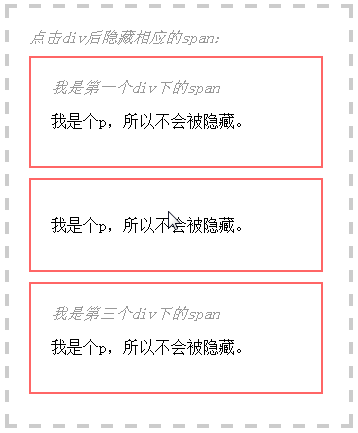
实例演示:点击三个div中的任一个,将隐藏被点击div下的span
创建Html元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="box"> <span>点击div后隐藏相应的span:</span> <div class="content"> <span>我是第一个div下的span</span> <p>我是个p,所以不会被隐藏。</p> </div> <div class="content"> <span>我是第二个div下的span</span> <p>我是个p,所以不会被隐藏。</p> </div> <div class="content"> <span>我是第三个div下的span</span> <p>我是个p,所以不会被隐藏。</p> </div> </div> |
设置css样式
1 2 3 | div.box{width:300px;padding:20px;margin:20px;border:4px dashed #ccc;} div.box span{color:#999;font-style:italic;} div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;} |
编写jquery代码
1 2 3 4 5 | $(function(){ $(".content").click(function() { $(this).find("span").hide(); }); }) |
TA贡献1833条经验 获得超4个赞
$(".div").mouseover(function(){
$(this).find(".span").addClass("overline");}).mouseout(function(){
$(this).find(".span").removeClass("overline");
})
- 2 回答
- 0 关注
- 879 浏览
添加回答
举报