2 回答
TA贡献1810条经验 获得超5个赞
比如 :
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form><!-- 修饰符可以串联 --><a v-on:click.stop.prevent="doThat">
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
1、我这里就不去请求服务器了.我觉得解析服务器的JSON数据,其明白最基本的原理即可有同样的效果。
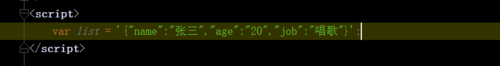
2、我这里就写一个JSON字符串。
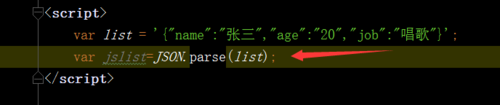
3、然后我们用$.each遍历这个json对象,但是在遍历的时候你会发现遍历不了。原因是因为要先解析成JS字符串。用JSON.parse()。
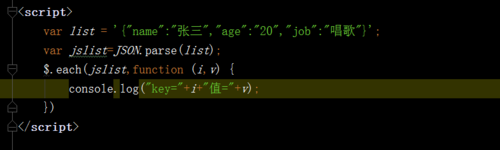
4、解析之后我们才可以去用$.each去遍历出来。
5、我们到浏览器里控制器里可以看到结果。对应的key 跟 value都已经打印出来了。现在你就可以去渲染页面了。从服务器来的数据也是一样。首先先解析,解析完了遍历.然后打印出来看下,之后在渲染。
TA贡献2012条经验 获得超12个赞
比如
1 2 3 4 5 6 7 8 9 10 11 | <!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat">
<!-- 只有修饰符 --> <form v-on:submit.prevent></form> |
添加回答
举报