2 回答
TA贡献1831条经验 获得超4个赞
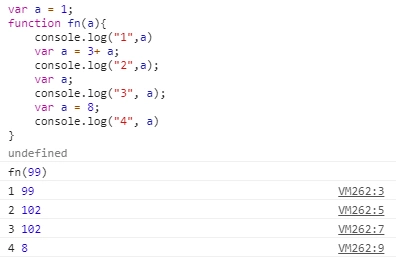
这是我在浏览器的一个实例,可以看一下;
再上理论——函数内的变量提升!当js进入到新的函数时,函数内所有变量的声明都被提到函数最前面,但是赋值操作还在原地不动。另外很重要的一点是,变量声明是系统根据变量名称进行内存空间分配的,当之前已有某一变量时,你只是单纯地声明而不是赋值的话,它所占内存空间是不变的,也就是说该变量值是不变的!再上一张图,来自于 javascript面向对象编程指南 这本书

TA贡献1853条经验 获得超18个赞
首先你要明白一个知识点就是变量声明提升,并且变量重复声明并不会影响其值
var a = 1;
console.log(a);//1
var a = 2;
console.log(a);//2
var a = a+4;
console.log(a);//6
上面等价下面
var a,a,a;//声明提升
//下面的都是赋值操作
a = 1;
console.log(a);//1
a = 2;
console.log(a);//2
a = a+4;
console.log(a);//6
从上面看 声明过的变量 重新声明是没有意义的,所以就不存在声明变量谁覆盖谁,因为只要有一个声明就够了(同一个作用域)
你的代码就变成下面的了
var a;//声明提前
a = 1;//全局变量
function fn1(a) {
//重复声明没有意义所以直接省略(同一个作用域)
//下面都是简单的赋值操作不用说了
a = 3 + a;
console.log(a);//7
a = 8;
console.log(a);//8
}
fn1(4);
alert(a);//函数内声明的变量是局部的并不会影响全局变量 所以这里是a=1
添加回答
举报
