getList: function(data){ this.upImgList = data; console.log(this.upImgList); console.log(this.upImgList[0]); },上面是代码,添加一个的时候打印出来是undefined,获取到两个的时候再打印第一个才有,为什么?怎么解决
1 回答
吃鸡游戏
TA贡献1829条经验 获得超7个赞

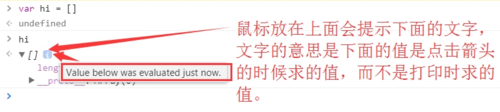
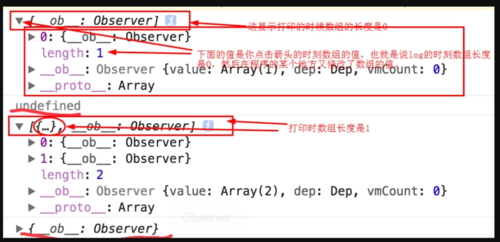
看你的截图,

所以,首先你可以用在代码中打断点来代替log:
getList: function(data){
this.upImgList = data;
debugger
// console.log(this.upImgList);
// console.log(this.upImgList[0]);
}
然后,因为你使用了this.upImgList = data,而data是一个数组,所以this.upImgList和data指向同一个数组,所以你要在代码中查看有哪些地方对this.upImgList和data做了修改。
添加回答
举报
0/150
提交
取消
