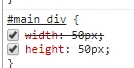
<!DOCTYPE html><html><head><meta charset="utf-8"><title>docuement</title><style>#main { width: 800px; border: 1px solid #c3c3c3; display: flex; flex-direction: row; position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto;}#main div { width: 50px; height: 50px;}</style></head><body><div id="main"> <div style="background-color:coral;width: 100px;flex-grow: 2;">哈哈,哈哈哈哈哈 <div style="width: 150px;height: 50px;background: red"></div> </div> <div style="background-color:lightblue;width: 200px;flex-grow: 2;">11111111111111111</div> <div style="background-color:khaki;width: 150px;flex-grow: 1;"></div></div></body></html>我发现第一个flex子项目,里面的内容div怎么都不会影响它的高度
添加回答
举报
0/150
提交
取消