vueel:'#app',data: { message: 'Hello Vue!'},mounted(){ var foot_data = new URLSearchParams(); foot_data.append('number1','111'); foot_data.append('number2','222'); axios.post('http://localhost/demo.php',foot_data).then(res=> { console.log(res); });}demo.php$str = $_POST['number2'];var_dump($str);var_dump($_POST);控制台已经把数据返回回来了但是demo.php却没有接收到该值Notice: Undefined index: number2 in E:vuedemodemo.php on line 9NULL array(0) { }想知道是哪个地方出错了,求解。。。。我再补张图,这是php返回的错误
1 回答
一只斗牛犬
TA贡献1784条经验 获得超2个赞
我就知道是这样。。。
$_POST 变量用于收集来自 method="post" 的表单中的值
demo.php里的数据是要前端POST提交的,没有前端提交数据直接访问文件当然没数据。
直接访问php,$_POST为空,因为没有提交的数据;$_POST为空,$_POST['number2']自然就报错。
而在
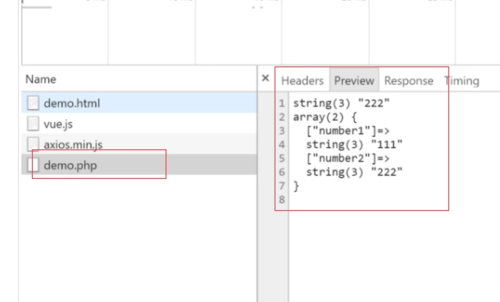
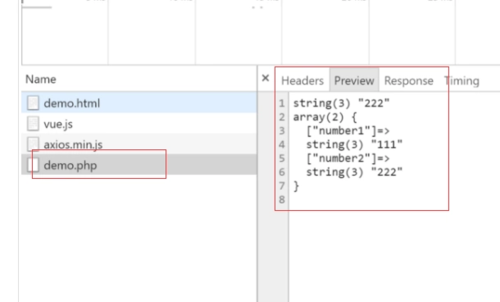
里,你是提交数据到了demo.php,所以php正常输出了
就像抽烟,你需要烟(demo.php)和打火机(前端POST提交数据),你只有烟(demo.php)有什么用
???
但是demo.php却没有接收到该值
是什么意思?你不是都打印出来了吗?
这就是php打印的啊
还有你报错的截图看看
添加回答
举报
0/150
提交
取消
