2 回答
慕田峪4524236
TA贡献1875条经验 获得超5个赞
开发的时候说明你需要注意它提示的这些内容,生产环境下plugins里设置去掉:
plugins: [
new webpack.DefinePlugin({
'process.env':{
'NODE_ENV': JSON.stringify('production')
}
}),
new webpack.optimize.UglifyJsPlugin({
beautify: false,
comments: false,
compress: {
warnings: false,
drop_console: true,
collapse_vars: true,
reduce_vars: true,
}
}),
]
至尊宝的传说
TA贡献1789条经验 获得超10个赞
楼上说的没错.与其掩耳盗铃, 不如想想怎么排除警告, 以及警告的含义. 对代码理解也有好处.
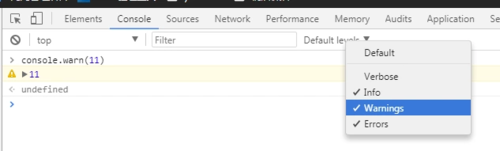
其实过滤的话, 直接在F12的console的过滤里去除,warnings勾选去掉就好了. 既可以不看这些警告, 以后又可以慢慢排查问题.

添加回答
举报
0/150
提交
取消
