上代码:在axios中有一个拦截请求的公共方法,中间改写请求参数时,引入了qs模块的qs.stringify方法,在前端控制台打出的config.data是显示正常的;如:{name:'zhangsan',id:1,code:101}//config.data而传入到后台后,后台调试发现传入的参数变成了如下:{name:'zhangsan,zhangsan',id:'1,1',code:'101,101'}//所有的value值被莫名其妙的重复拼接了一次...然后就造成前端显示有误...有没有大神知道这是什么情况啊?请指教用这个模块是为了解决axios的post请求取值的问题,结果又遇见了这问题...
1 回答
三国纷争
TA贡献1804条经验 获得超7个赞
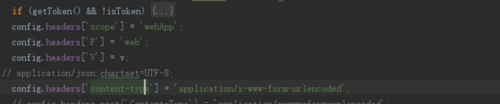
我好像找到问题了... 除了那个application/x-www-form-urlencoded的headers属性,其他的去掉就正常了...我差点被感动哭了,鬼知道当时加上其他两个是干嘛的
除了那个application/x-www-form-urlencoded的headers属性,其他的去掉就正常了...我差点被感动哭了,鬼知道当时加上其他两个是干嘛的
添加回答
举报
0/150
提交
取消
