2 回答
TA贡献2039条经验 获得超7个赞
<input type="checkbox" name="student" value="1" data-age="18" />
<input type="checkbox" name="student" value="2" data-age="19" />
<input type="checkbox" name="student" value="3" data-age="20" />var student = $("input[name='student']:checked").serialize();
$.ajax({
url: "your-url",
type: "post",
data: student,
success: function (result) {
//handle
}
});如果3个都是选中的状态的话,后台接收的数据为1,2,3
扩展资料:
关于jQuery对checkbox的其他操作
1、根据id获取checkbox
$("#cbCheckbox1");
2、获取所有的checkbox
$("input[type='checkbox']");//or
$("input[name='cb']");
3、获取所有选中的checkbox
$("input:checkbox:checked");//or
$("input:[type='checkbox']:checked");//or
$("input[type='checkbox']:checked");//or
$("input:[name='ck']:checked");
4、获取checkbox值
//用.val()即可,比如:
$("#cbCheckbox1").val();
5、获取多个选中的checkbox值
var vals = [];
$('input:checkbox:checked').each(function (index, item) {
vals.push($(this).val());
});
6、判断checkbox是否选中(jquery 1.6以前版本 用 $(this).attr("checked"))
$("#cbCheckbox1").click(function () {
if ($(this).prop("checked")) {
alert("选中");
} else {
alert("没有选中");
}
});
7、设置checkbox为选中状态
$('input:checkbox').attr("checked", 'checked');//or
$('input:checkbox').attr("checked", true);
8、设置checkbox为不选中状态
$('input:checkbox').attr("checked", '');//or
$('input:checkbox').attr("checked", false);
9、设置checkbox为禁用状态(jquery<1.6用attr,jquery>=1.6建议用prop)
$("input[type='checkbox']").attr("disabled", "disabled");//or
$("input[type='checkbox']").attr("disabled", true);//or
$("input[type='checkbox']").prop("disabled", true);//or
$("input[type='checkbox']").prop("disabled", "disabled");
10、设置checkbox为启用状态(jquery<1.6用attr,jquery>=1.6建议用prop)
$("input[type='checkbox']").removeAttr("disabled");//or
$("input[type='checkbox']").attr("disabled", false);//or
$("input[type='checkbox']").prop("disabled", "");//or
$("input[type='checkbox']").prop("disabled", false);
TA贡献1817条经验 获得超14个赞
jq获取多个checkbox的值的方法:
<form name="fm" action="">
<input type="checkbox" name="checkbox" value="1" />1
<input type="checkbox" name="checkbox2" value="2" />2
<input type="checkbox" name="checkbox3" value="3" />3
<input name="checkbox4" type="checkbox" value="4" />4
<input type="button" id="btn" value="提交" />
</from>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
//第一种方案,直接获取数组值
/*var chenked=$("input[type='checkbox']:checked").val([]);//获取提交的表单下input为复选框所有选中的数组值
for(var i=0;i<chenked.length;i++){ //循环值
alert(chenked[i].value);
}*/
//第二种方案,获取复选框对象数组,
var ck = $("input[type='checkbox']:checked") //获取选中的复选框数组
var ckVal = "";
for(var i = 0; i<ck.length; i++){
//alert($(ck[i]).val())//循环得到当前选择的值
ckVal += $(ck[i]).val() + ",";
}
alert(ckVal)
});
});
</script>
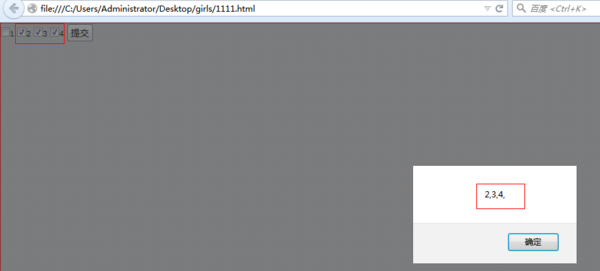
效果:
- 2 回答
- 0 关注
- 1545 浏览
添加回答
举报