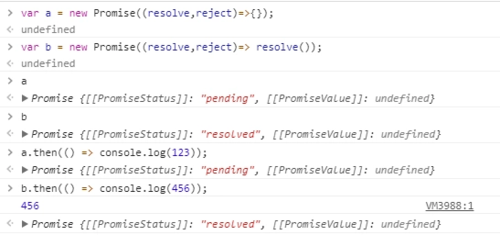
先说说我对Promise的理解:1、Promise主要是对回调嵌套的一种优化方案,早期使用$.ajax()的时候需要传递一个回调函数,如果业务导致层级嵌套太多,会非常难看,现在的Promise在后面直接.then()或者.catch()则要优雅许多。2、Promise里面的resolve或者reject的调用,会将当前这个Promise置于一种状态(暂时忘记了,但是个人觉得不影响),不管调用什么,都表示这个Promise已经结束了,和$.ajax()的回调函数一样。下面是一段分装axios的伪代码,fetch是基于axios封装的代码,实在有些看不明白或者不太确认,麻烦各位指点指点,先谢谢了!伪代码:return new Promise((resolve,reject)=>{ fetch(config).then(res=>{ resolve(res.data); }).catch(error=>{ reject(error); });});问题:1、因为fetch后面可以调用then、catch,说明fetch函数返回的也是一个Promise,这么理解没错吧?2、那么Promise(new Promise)又包一个Promise(fetch)是什么意思呢?是不是直接return fetch(config)就可以了呢?3、参考下面代码:方式1和方式2分别返回的Promise有什么区别呢?方式2种调用resolve或者reject这个这个Promise对外部有什么区别么?(个人觉得没区别,只不过是Promise对象的状态不同罢了)//方式1:return new Promise((resolve,reject)=>{});//方式2:return new Promise((resolve,reject)=>{ resolve(res.data); //或者 //reject(res.data.err);});
添加回答
举报
0/150
提交
取消