1 回答
TA贡献2003条经验 获得超2个赞
一步一步来吧!
首先,arrayB的数组是根据arrayA来的,所以肯定是遍历arrayA,然后再根据arrayA的元素,在arrayB中进行查找。如果有找到记录就添加进去,没有就添加{key:'a',num1:'0',num2:'0',num3:'0',tot':0'}。下面看代码
var arrayA = ['b','c'];
var arrayB = [{
key:'a',
num1:'1',
num2:'2',
num3:'3',
tot:'6'
},{
key:'b',
num1:'11',
num2:'22',
num3:'33',
tot:'66'
},{
key: 'c',
num1: '111',
num2: '222',
num3: '333',
tot:666
}];
//准备临时数组
var result=[],arr;
//遍历
for(var i=0;i<arrayA.length;i++){
//根据arrayA[i]的值,查找arrayB,如果arrayB中的有满足条件(arrayB中的对象,有key值等于arrayA[i])的项,就会返回满足条件的项,否则返回underfind;
arr=arrayB.find(function(val){return val.key===arrayA[i]});
//如果arr不是undefind,就会添加arr,否则添加{key:arrayA[i],num1:'0',num2:'0',num3:'0',tot:'0'}。
arr?result.push(arr):result.push({key:arrayA[i],num1:'0',num2:'0',num3:'0',tot:'0'});
}
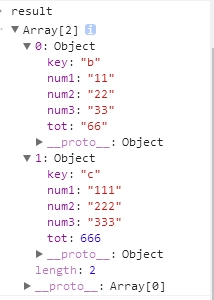
运行一下,结果正确

但是这样肯定是不完美的,没法复用。下面用个方法封装一下。
function compareArr(arr1,arr2){
//准备临时数组
var result=[],arr;
//遍历
for(var i=0;i<arr1.length;i++){
//根据arrayA[i]的值,查找arrayB,如果arrayB中的有满足条件(arrayB中的对象,有key值等于arrayA[i])的项,就会返回满足条件的项,否则返回underfind;
arr=arr2.find(function(val){return val.key===arr1[i]});
//如果arr不是undefind,就会添加arr,否则添加{key:arrayA[i],num1:'0',num2:'0',num3:'0',tot:'0'}。
arr?result.push(arr):result.push({key:arr1[i],num1:'0',num2:'0',num3:'0',tot:'0'});
}
return result;
}

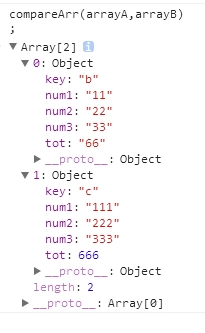
代码或许会觉得有点不优雅,那就用es6优雅一点,原理是一样,遍历arrayA,根据arrayA的天涯不是有查找arrayB
function compareArr(arr1, arr2) {
return arr1.map(item1 => {
//如果arr2.find(item2 => item2.key === item1),有查找到记录就返回记录,否则就返回{ key: item1, num1: '0', num2: '0', num3: '0', tot: '0' }
return arr2.find(item2 => item2.key === item1)||{ key: item1, num1: '0', num2: '0', num3: '0', tot: '0' }
})
}
添加回答
举报
