1 回答
TA贡献1848条经验 获得超2个赞
<style>
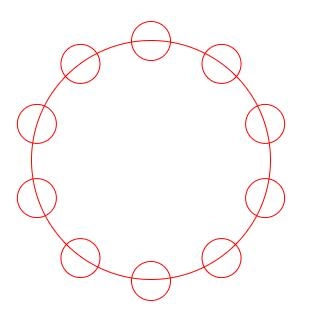
.zh-circle{position: relative;width: 240px;height: 240px;border-radius: 50%;border: 1px solid #f00;box-sizing: border-box;margin: 100px auto 0;}
.zh-circle li{position: absolute;z-index: 2;left: 50%;top: 0;width: 40px;height: 40px;margin: -20px 0 0 -20px;border: 1px solid #f00;border-radius: 50%;box-sizing: border-box;list-style: none;transform-origin: 20px 140px;}
</style>
<ul class="zh-circle">
<!-- <li></li> -->
</ul>
<script>
var liSize = 10,
li = '';
for(var i=0; i<liSize; i++) {
li += '<li style="transform: rotate('+360/liSize*i+'deg)"></li>';
}
$('.zh-circle').html(li);
</script>

描述一下:
1、transform-origin: x y z; 设置旋转中心点,示例中为什么是20px 140px呢,正常情况下是0 120px的,但前端做了margin向上向左偏移20px,所以这里需要加回来。
2、360/liSize*i 设置叠加旋转角度
添加回答
举报
