Bootstrap Multiselect这个插件怎么写才会把全部选中的选项显示出来,而不是全选之后显示ALL select??我看了文档没找到参数配置项,麻烦知道的告知下,谢谢
4 回答
qq_忆_32
TA贡献1条经验 获得超1个赞
numberDisplayed: 100, //显示个数设置为最大
allSelectedText:'', //全选text设置为空,就可以超过四个也显示了
qq_未殇丶未恸_0
TA贡献1条经验 获得超1个赞

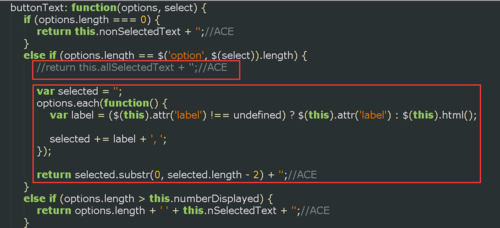
打开bootstrap-multiselect.js 找到buttonText方法,将全选时返回的按钮文字改下就行了。附上代码:
var selected = '';
options.each(function() {
var label = ($(this).attr('label') !== undefined) ? $(this).attr('label') : $(this).html();
selected += label + ', ';
});
return selected.substr(0, selected.length - 2) + '';//ACE
添加回答
举报
0/150
提交
取消
