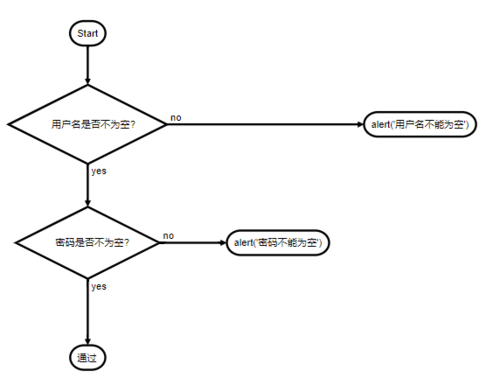
如这个登录验证的例子,两个if嵌套在一起是怎么运行的?<!DOCTYPE html><html><head> <title>login</title> <meta charset="utf-8"></head><body> <form id="loginform" name='loginform' onsubmit="return checkLogin()"> <div> <label for="username">账号:</label> <input type="text" id="username" name="username"> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password"> </div> <input type="submit" value="登录"> </form> <script type="text/javascript"> //验证登录 function checkLogin() { if (loginform.username.value != "") { if (loginform.password.value != "") { return ture } else { alert('密码不能为空'); return false } } else { alert('用户名不能为空'); return false } } </script></body></html>
2 回答
慕标5832272
TA贡献1966条经验 获得超4个赞
var username = loginform.username.value != "";
var password = loginform.password.value != "";
if(!username ){
alert('用户名不能为空');
}
if(!password){
alert('密码不能为空');
}
return username && password;
添加回答
举报
0/150
提交
取消