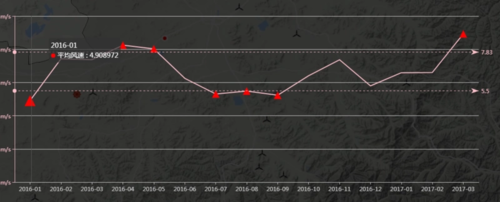
其中折点的样式不会显示出来如下图:黄色框圈住的两个折点,应该显示出来红色三角(在两条虚线以外的都显示红色三角),现在是只有鼠标移动到这两个折点上,三角才显示出来 var windArray=[]; var minAvg = n.markLine[0].yAxis; var maxAvg = n.markLine[1].yAxis; markPoint = []; $.each(n.data,function(j,m){ if(m>=maxAvg || m<=minAvg){ windArray.push({ value:m, itemStyle:{ normal:{ color:"red", } }, symbol:"triangle", symbolSize:16 }); }else{ windArray.push(m); } });
1 回答
慕的地8271018
TA贡献1796条经验 获得超4个赞
问题找到了,不显示红色三角是因为对应的横坐标值没显示,只要将表格横向拉长,就显示了,但是这在横轴数字多的情况下,受限于屏幕大小,也不可能都显示,所以问题的解决办法还没想到
如下图,拉长x轴

添加回答
举报
0/150
提交
取消
