左侧是加载的目录,对应的路由规则是<Route path='proxys/:proxyType/:proxyId' component={Proxy}>右侧Proxy组件,我需要根据proxyid向后台请求数据,componentWillMount(){ this.props.onQueryProxyInfo(this.props.proxyId)}拿到的数据通过通过redux设置到state当中.这样好像只能触发一次,当我点击左侧另外一个平级的目录时候不会再请求了.请问我要怎样做?
1 回答
杨__羊羊
TA贡献1943条经验 获得超7个赞
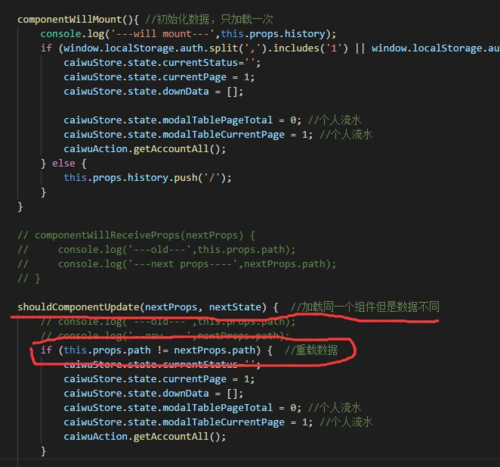
由于加载的是同一个组价,所以 componentWillMount() 只会触发一次,不要指望多次触发调用里面的方法,我们可以在 shouldComponentUpdate(nextProps, nextState) 方法中判断 path (你需要传入组价)属性是否发生了改变,如果是则重新调用 action 重载数据。
我写的代码跟你略有不同,不过思想基本一致。
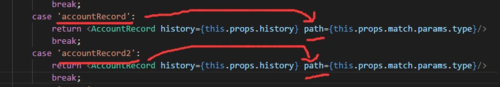
path 属性传入组价:
判断 path 重载数据:

添加回答
举报
0/150
提交
取消
