当前的方案是用遮罩直接盖住原始层, 对原始层需要高亮的元素,根据原位置算出长宽及top,left 值,在遮罩层上画出一个对应的高亮框(一个div,背景设为白色) 盖在原始层的上面,z-index比原始层高。当窗口不变的话,这个方案没问题,但是当窗口大小变化的话,高亮的地方就不对了。需求是:无论当前url是在哪,当窗口大小发生变化的时候,原始层需要高亮的元素位置变动了,高亮框也能跟着动,继续高亮盖住原来的位置。谢谢。需要说明的还有:1) 遮罩层页面有多个,对应有多个url2) 有些页面(url)可能有一个高亮框,也可能有多个。现在能想到的是:1) 只需要处理当前页面的高亮的div
1 回答
心有法竹
TA贡献1866条经验 获得超5个赞
你好,我觉得高亮框可以利用z-index这个属性实现。这个是代码。
//html
<div class="old">
原始层
<span class="high">高亮部分</span>
</div>
<div class="cover">遮罩层</div>
//css
.cover{
width:100%;
height: 100%;
background: rgba(0,0,0,0.2);
position:absolute;
top: 0;
z-index:999;
}
.old{
position: relative;
}
.high{
position: absolute;
top:20px;
width:200px;
height:100px;
background:#fff;
z-index: 1000;
}
body,html{
margin: 0;
padding:0;
}
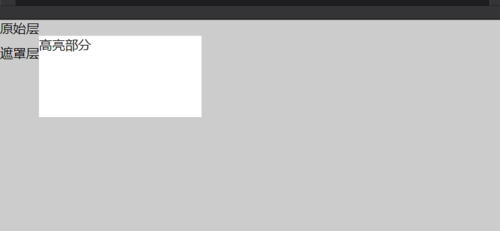
效果大概这这样的

添加回答
举报
0/150
提交
取消
