1 回答
天涯尽头无女友
TA贡献1831条经验 获得超9个赞
一个series只允许设置一个barWidth。
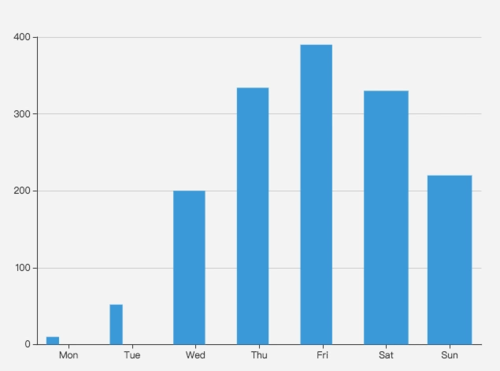
如果一定要区分对待每根柱子,那就把每根柱子的data都单独放到一个series里去,然后每个series设置不同的barWidth,再利用barGap: "-100%"让每根柱子居中。
series : [
{
name:'直接访问',
type:'bar',
barWidth: "20%",
data:[10, "52", "", "", "", "", ""]
},
{
name:'直接访问',
type:'bar',
barWidth: "50%",
data:["", "", 200, 334, 390, "", ""]
},
{
name:'直接访问',
type:'bar',
barWidth: "70%",
barGap:"-100%",
data:["", "", "", "", "", 330, 220]
}
]

但就是有个问题,柱子宽度不同的时候,有些柱子不会完全居中,应该是echarts的barGap算法只看最后一根柱子的宽度来算的,这个感觉不是太友好,要是所有柱子都能居中就perfect了
添加回答
举报
0/150
提交
取消
