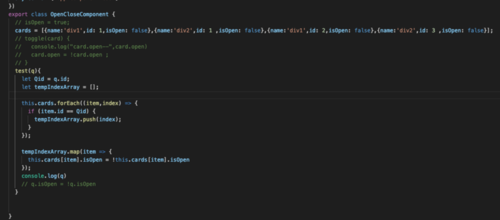
code长这样,https://stackblitz.com/edit/a...我想要做的是,点击后去找所有同id的,然后把他们的isOpen一起变成true,进而去做同id一起开关这有办法做到吗?ts cards = [{name:'div1',id: 1,isOpen: false},{name:'div2',id: 1 ,isOpen: false},{name:'div1',id: 2,isOpen: false},{name:'div2',id: 3 ,isOpen: false}];
test(q){
console.log(q)
q.isOpen = !q.isOpen
}html<div *ngFor="let card of cards">
<div class="open-close-container" (click)="test(card)">
<div *ngIf="card.isOpen">test</div>
<div *ngIf="!card.isOpen">shidsfsdfsdf<br>t</div>
</div></div>
添加回答
举报
0/150
提交
取消