这是我的代码https://codepen.io/zxq2233/pe...我写了个模板使用了响应网格。我想让它在手机屏幕上一行显示两个,所以我使用了col-xs-6 col-sm-6来控制它,但是它一行只显示一个,我检查了代码,没有发现错误。请问是什么原因?而pc端一行三个用col-md-4 col-lg-4却工作正常 请问怎么修复它?
1 回答
www说
TA贡献1775条经验 获得超8个赞


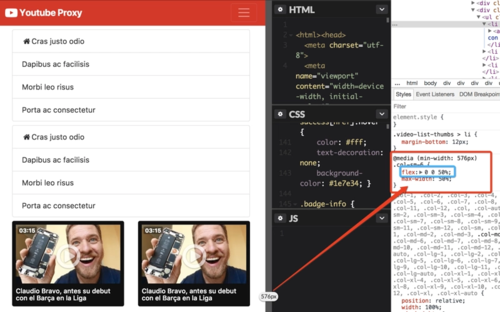
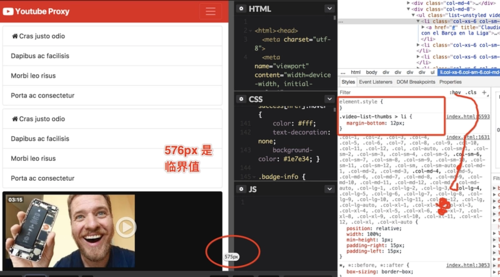
因为使用了 @media 媒体查询的方式,当浏览器的窗口小于 576px 的时候,flex 的布局方式就没有了,所以,你现在看到的是单列。
如果你要处理的话,那么就要考虑在小于 576px 的时候是怎么处理的。
bootstrap 这玩意不是万能的,你用了这个玩意,最终可能你自己还是需要适当的修改 CSS,而不是说拿过来用就可以。
添加回答
举报
0/150
提交
取消
