1 回答
TA贡献1821条经验 获得超6个赞
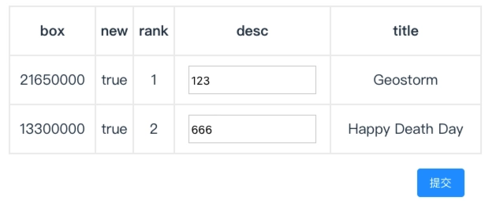
html tr渲染用v-for
<table class="table">
<thead>
<tr>
<th>box</th>
<th>new</th>
<th>rank</th>
<th>desc</th>
<th>title</th>
</tr>
</thead>
<tbody>
<tr v-for="(v,i) in tabData">
<td>{{v.box}}</td>
<td>{{v.new}}</td>
<td>{{v.rank}}</td>
<td><input type="text" v-model="tabData[i]['desc']"></td>
<td>{{v.title}}</td>
</tr>
</tbody>
</table>
<p>
<button @click="submitTab" type="primary">提交</button>
</p>
js 从后台获取的数据 tabData
tabData: [
{
"box": 21650000,
"new": true,
"rank": 1,
"title": "Geostorm"
},
{
"box": 13300000,
"new": true,
"rank": 2,
"title": "Happy Death Day"
}
]
input框输入后

submitTab触发后得到的tabData
[
{
"box": 21650000,
"new": true,
"rank": 1,
"title": "Geostorm",
"desc": "123"
},
{
"box": 13300000,
"new": true,
"rank": 2,
"title": "Happy Death Day",
"desc": "666"
}
]
添加回答
举报
