例如用es6定义一个函数如下:let a = (x) => alert(x);在TypeScript中如果要为变量a和函数体都定义类型,则是这样的写法:let a: (x: number) => number = function (x: number): number { alert(x); return 0;};我对此非常不解,不知道为什么箭头和等号换了位置,也不懂参数部分 (x: number) 为什么出现了两次,求解
1 回答
慕丝7291255
TA贡献1859条经验 获得超6个赞
其实不必向你那样定义, TypeScript 有类型推导
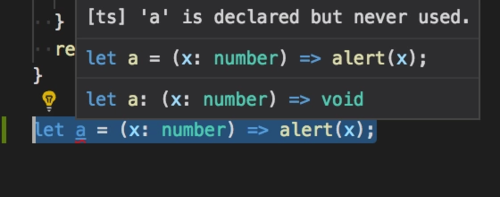
let a = (x: number) => alert(x); // 这样就可以了

然后你的问题分成几部分看:
首先看 let a: (x: number) => number 这部分
这表示定义一个 a , a 的类型是一个函数;(x: number) => number 这里表示的是函数的类型,函数接受一个 number 类型参数,返回 number 类型。
= 后面才是函数的定义。
添加回答
举报
0/150
提交
取消
