1 回答
TA贡献1772条经验 获得超8个赞
1.MSDN上这么说:
Internet Explorer 8 does not include enumerations of properties that have the same name as built-in properties of a prototype object. All document modes in Internet Explorer 9 include these properties in the enumeration.
大意是IE8对于与原型内置属性同名的属性(这里的原型指Object)不进行枚举,IE9则认为这些属性是可枚举的。
toString是Object的内置属性,所以不枚举,没有问题;
2.StackOverflow上有个类似的问题,提问者在实际使用过程中发现了同样的问题
I've run into a very odd issue with IE8's JS engine (possibly previous versions as well, but NOT IE9 in IE8 mode since the JS engine doesn't fallback). Simplified example:
var foo = { toString : 42, x : 22 };for(var n in foo){
console.log(n)
}// result: "x"答案结论类似,不过更详细地指出了实现原理是DontEnum属性:
In IE < 9, JScript will skip over any property in any object where there is a same-named property in the object's prototype chain that has the DontEnum attribute.
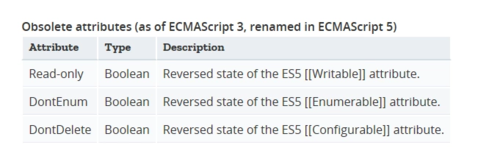
MDN上对DontEnum的说明,指出其是在ES3初次实现,后来在ES5中改了名字。



答案还给了个MDN的连接,可惜不能访问了,google快照也查不到。不过答案中提到了一个词叫"JScript DontEnum Bug",根据这个去搜索可以查到一些结果,以及几个SO的问题,结论类似。
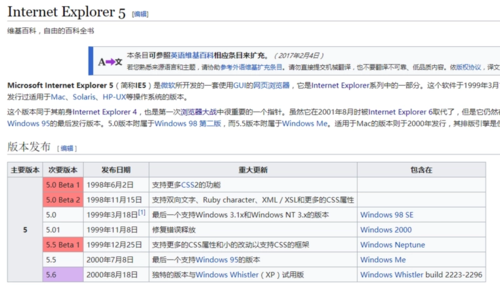
综上我们可以判断,这个bug是的确存在过的,影响范围是IE4(不确定)~IE9之间所有IE浏览器。
至于没有测试成功,原因就不清楚了。我也不会下个IE5去测试。可能被修复了吧:)
添加回答
举报
