https://segmentfault.com/a/11...按照网上的教程配置好webpack,DLL.js也能出来,但是构建速度没有减少。反而打包的文件没有变化,并且还要额外引入dll.js文件。这么说来不是打开项目页面反而多加载了dll.js文件吗?
1 回答
Cats萌萌
TA贡献1805条经验 获得超9个赞
打包生成文件体积变大,是因为这篇文章使用了缓存的技术。
因为使用了缓存,所以第二次构建比第一次的速度快。但是这个技术有很大的弊端,不适用。
要想从根本上解决速度的问题,可以使用最新版本的webpack4.x,而文中使用的是webapck2.x。
webpack4.x使用了并行化的处理方式。在不做其他优化时,速度提升了近一倍。
提升速度也可以从其它方面入手:
优化图片大小用
image-webpack-loader,开发模式下,不用
extract-text-webpack-plugin,不要使用
UglifyJsPlugin,webapck4.x生产模式速度提升的一个原因,就是使用了新的压缩插件terser-webpack-plugin,而不用它。include,exclude
还有很多,就不一一说了。多实践,经验自然就来了。
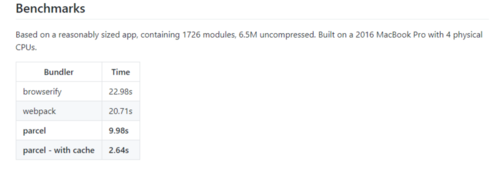
也可以尝试换用parcel来实现打包。

- 1 回答
- 0 关注
- 612 浏览
添加回答
举报
0/150
提交
取消
