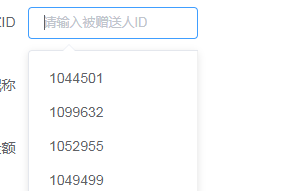
希望能实现获取input输入后的值,动态追加到数组里。不被刷新掉!其实已经实现了这个功能,但是有两个问题:1.会被覆盖,每次只显示一个。(我希望能显示10个)2.追加的值进入数组后 会被reload加载刷新掉 只会显示一个。思路1.提交成功后 存入本地localStorage.setItem("resArray", JSON.stringify({value:pid}));2.取出存值 追加到数组mounted() { let resArray=JSON.parse(localStorage.getItem("resArray")); this.restaurants.unshift(resArray);
}3.传值methods:{ querySearch(queryString,callback) { let restaurants=this.restaurants;let results = queryString? restaurants.filter(this.createFilter(queryString)) :restaurants; callback(results);
}, ### 问题描述问题出现的环境背景及自己尝试过哪些方法相关代码// 请把代码文本粘贴到下方(请勿用图片代替代码)你期待的结果是什么?实际看到的错误信息又是什么?
添加回答
举报
0/150
提交
取消

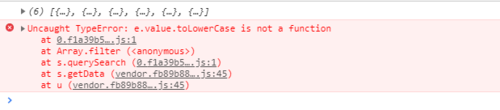
 但是出现一个报错 无法理解
但是出现一个报错 无法理解