1 回答
TA贡献1799条经验 获得超8个赞
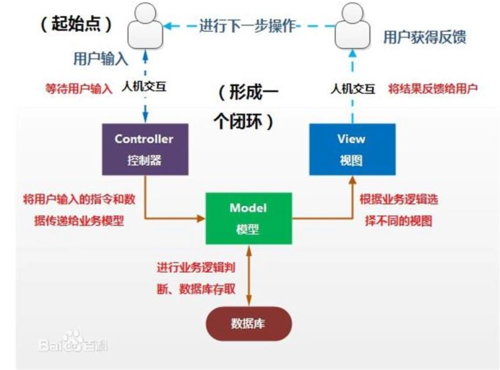
首先题主需要了解MVVM模式是什么,是有MVC模式演变过来的,MVC模式是什么勒?Model(模型层)、View(视图层)、Controller(控制器),每一层都有自己的功能,比如模型层用来进行实体类的初始化,视图层用来进行数据的展示,控制器用来处理逻辑。那为什么有了MVC模式,还需要MVVM模式勒?先来一张图看看MVC各层之间的关系:

可以看出,其实MVC模式中,各层之间是有耦合的,我们可能都听过在框架设计或者编写代码的时候有听过这样一句话“低耦合、高内聚”,其中低耦合就是为了就低各层之间的耦合度,使得每一层复杂的功能更加的明确,而MVC模式的一个问题所在就是可能会产生高耦合,设计模式中的有说过“关闭原则”,也就是说对修改关闭,对扩展开放。而高耦合则就违背了这一原则,可能导致你在修改某一层的代码的时候,其他层的代码也需要进行修改,这样会造成后期整个项目的维护和扩展带来很大的麻烦,这时候就出现了MVP、MVVM等的模式,都是由MVC模式进行演变而来的。那么我们知道VueJs是基于MVVM模式的,MVVM(Model、View VM),也就是模型层,视图层,VM(相当于Controller层)。这时候模型层与视图层之间的联系是通过VM层来建立的。举个例子,从后台获取商品数据变进行展示。那么我们在Vue实例的data属性中定义的如:
data(){
return{
goods:[]
}
}
就相当于Model层,View层就很好理解了,也就是我们的界面了。在从后台获取商品数据,比如:
getGoodsInfo(){
axios.get("/api/goods").then((res)=>{
this.goods = res.goods;
},(err)=>{
})
}
上面的代码就相当于VM层,对goods进行了赋值处理,咱们通过Vue中的语法,通过v-for将商品数据在界面上进行了展示。
先写到这里吧,先去吃个饭。
添加回答
举报
