1 回答
ibeautiful
TA贡献1993条经验 获得超5个赞
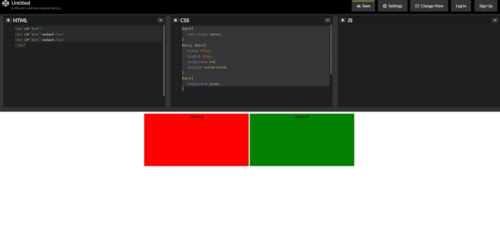
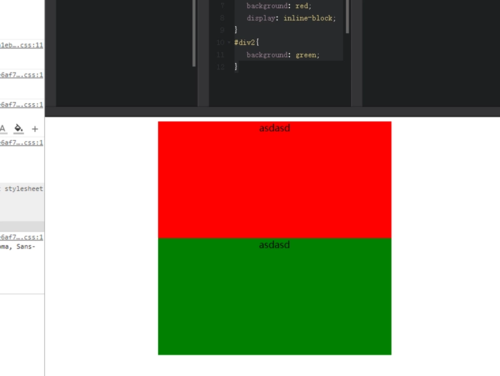
<div id="div0">
<div id="div1">asdasd</div>
<div id="div2">asdasd</div>
</div>
#div0{
text-align: center;
}
#div1, #div2{
width: 400px;
height: 200px;
background: red;
display: inline-block;
}
#div2{
background: green;
}


添加回答
举报
0/150
提交
取消
