1、我用$emit方法去实现子组件调用父组件方法的功能,开始的时候都能正常使用,但是后来我在下面的代码中就无法触发了,网上说是方法大小写的原因,但是改了之后还是不行~代码如下: editCreditApi(params).then((res) => { let rowId = this.$store.state.rowId; let status = this.$store.state.productStatus; let productType = this.$store.state.dialogType; let params = { id: rowId } if (status == '草稿') { creditreferAPI(params).then((res) => { **this.$emit('getFundList','edit');** }) } }) 但是,把这段代码放到外面就能正常调用:不知道大家有没有遇到这种情况,或者是知道是这种情况是什么原因导致的,如能解惑,万分感激!ps:大家都觉得是this的指向问题导致的,但是我在外面用that把this存起来,再去调用还是不行~
1 回答
慕沐林林
TA贡献2016条经验 获得超9个赞
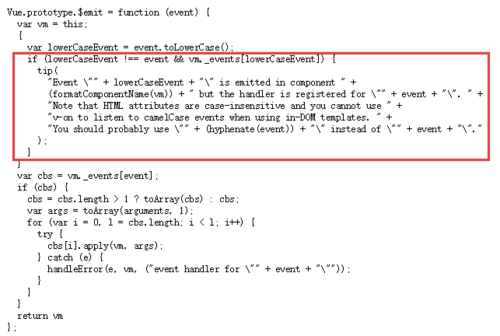
emit里的事件名不要用大写字母试试

源码里检测到用大写会报警告
原因是var cbs = vm._events[event];
这边vm._events里面的事件名(也就是你模板里监听的事件名)都是会转成小写的
而触发传入的是大写字母的方法 找不到 就不会走到下面的if事件 也就不会触发事件效果
添加回答
举报
0/150
提交
取消
